Wat is WWDC
Vorige maand vond Apple’s WWDC (Worldwide Developer Conference ) 2020 plaats. Dit evenement is in eerste instantie bedoeld voor softwareontwikkelaars. Toch is het evenement ook belangrijk voor gewone gebruikers, omdat Apple tijdens de keynote de plannen voor de rest van het jaar onthult. Vooral de nieuwe functies in iOS14 trekken daarbij de aandacht. Apple maakt tijdens de WWDC bekend welke belangrijke nieuwe functies in het najaar beschikbaar zullen komen en aan welke grote plannen en ontwikkelingen worden gewerkt.
De software updates van Apple zijn trendsetters op het gebied van design. Onze ontwerper heeft bekeken welke Apple ontwikkelingen in de gaten gehouden moeten worden, omdat deze ook in webdesign terug gaan komen.
Welke trends gaan we bespreken?

1. App grid
De meest interessante verandering zal je waarschijnlijk in eerste instantie niet opvallen, het startscherm heeft nieuwe functies. In sommige opzichten werkt de iPhone nu meer als Android-apparaten. Je kunt widgets toevoegen aan het startscherm en er is een nieuwe app-launcher genaamd de App-bibliotheek. Zie hieronder een voorbeeld van hoe het nieuwe startscherm eruit ziet.

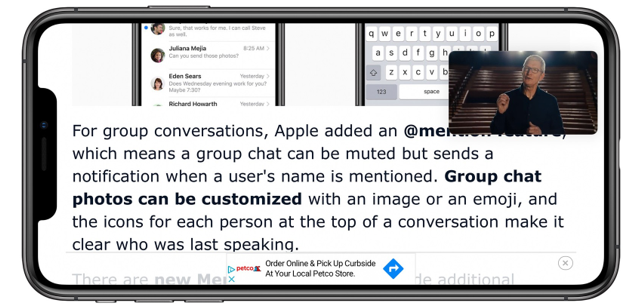
2. Picture in Picture
De picture in picture functie breidt zich in IOS 14 uit naar de iphone. Nu kan je video’s bekijken of Facetimen tegelijk wanneer je iets anders doet op je iphone.

3. Darkmode
In ons eerdere webdesign blog hebben we deze Darkmode trend al eens benoemd.
In het kort, in Darkmode verandert de kleur van wit naar zwart. Een zwarte achtergrond ervaren veel gebruikers als rustig en andere vinden het esthetisch mooier. Daarnaast bespaart een Darkmode battertij, omdat de helderheid van je scherm niet zo hoog hoeft te zijn. De verwachting is dat de Darkmode in meer apps te zien zal zijn.
4. Skeuomorphism
Skeuomorphism is een ontwerptaal waarbij je de focus legt op elementen die gebruikers bekend voorkomen, omdat ze deze zo kennen uit het dagelijkse leven. Dit zal op zijn beurt gebruikers helpen begrijpen wat de functie van het element op het scherm is. Enkele bekende voorbeelden van skeuomorfisme zijn de prullenbak, het mailpictogram en vele andere pictogrammen. Door het herkenbare icon weet je al wat de functie hiervan is.
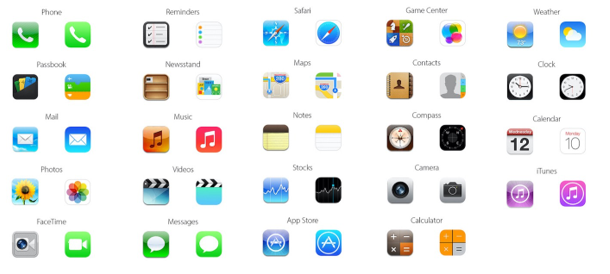
Om te begrijpen wat deze trend inhoudt beginnen we bij het begin. Voorheen werden elementen gedetailleerd vormgegeven (zie de linker varianten in onderstaande afbeelding). Langzaam ontstond de trend Flat Design waarbij onnodige details weggelaten werden en zo eenvoudig mogelijk afgebeeld werd. Geen replica’s meer van echte objecten, geen 3D en geen slagschaduwen (zie de rechter varianten in onderstaande afbeelding). Apple en Microsoft zijn ongeveer in dezelfde tijd overgestapt naar Flat Design. Apple bracht eind 2013 iOS7 uit en Microsoft eind 2012 Windows 8. Google kwam in de zomer van 2014 met Material Design, een evolutie van plat design. Alle drie de grote spelers richtten zich sinds dien op het verwijderen van rommel.

iOS 6 vs iOS 7 icoon vergelijking
Skeuomorphism biedt de gebruiker begeleiding en ondersteuning. Het helpt gebruikers om aan een product te wennen. Wanneer de gebruikers aan het product gewent zijn, kan de overstap gemaakt worden naar een meer platte ontwerptaal, zoals we in het verleden met smartphones hebben gezien.
Er zijn veel nieuwe ontwikkelingen geweest in de wereld van design, technologie en consumentenproducten sinds de introductie van smartphones. We hebben nu smartwatches en wearables, augmented reality en virtual reality. Sommige zijn nog erg nieuw voor ons. Daarom zien we een comeback van een meer op Skeuomorfisme gerichte ontwerptaal met betrekking tot die nieuwe technologieën en producten.
De trend Skeuomorphism ga je zien in verschillende elementen; ronde hoeken en soft shadows.
Ronde hoeken
Sommige nieuwe gebruikers zullen dit niet herinneren, maar Apple gebruikte altijd al ronde hoeken. Deze hoeken zijn door de jaren heen alleen nog ronder geworden.
Het oorspronkelijke iPhone OS had nogal vierkant ogende app iconen en kaders. Maar we weten allemaal dat onze oerinstinct nog steeds scherpe hoeken ziet als “tanden”. Dat maakt ze meer beangstigend en minder vriendelijk.
Dus Apple verfijnde de app icons langzaam naar een meer afgeronde versie die we nu kennen en waar we van houden.

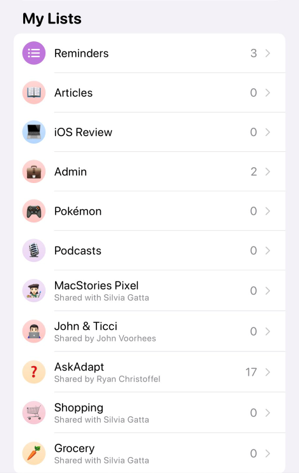
Hieronder zien we een aantal iconen in My lists. Deze afbeelding is afkomstig uit een Beta versie (testversie). Deze stijl iconen zullen we meer gaan zien.

Soft shadow
De Skeuomorphism trends zie je ook terug in de apps van Apple.
De Finder pictogram geeft een goed voorbeeld van Apples ontwerpkeuzes door de jaren heen. De pictogram heeft zijn rechthoekige vorm verloren en wordt uniform met de rest van de zwaar afgeronde vierkanten. De glimlach is dunner en de hoek is gewijzigd waardoor de uitstraling vriendelijker is. Zoals je ziet heeft de laatste variant meer schaduw en daardoor ook diepte.

